Motor Werks Perks
Tracking rewards from car purchases and upkeep
Case Study By John Lattanzi - 11/18/2021
Overview
Project summary:
The goal of this application is to offer users a way to track the rewards they gain from buying cars, scheduling maintenance on them, and repeating business at the same dealerships. Our client wanted to gamify their platform to let users build towards higher tiers of rewards the more they use this platform.
Product: Car Rewards Platform for iOS and Android
Tools:
AdobeXD - Creating wireframes and clickable prototypes working with Material UI to create a unique design library
Figma - Crafting lower fidelity wireframes and brainstorming activities
Miro - Brainstorming and defining scope
My Role:
I was the lead designer for this platform, picking it up halfway through discovery and saw it through to launch. I created visual designs, worked with stakeholders on design requirements, and established the design process for future iterations.
Responsibilities:
Information Architecture
Utilized existing design library to create a holistic application
Spoke with stakeholders every week to ensure we were building designs their backend could handle
Visual Design
Crafted interactions between pages
Designed screens for iOS and Android builds
Implemented user and client feedback in iterations to improve the design
Created mockups and prototypes to gather user feedback
Problem Statement:
The goal was to provide users with an easy way to track what rewards they’ve accumulated and how much purchasing power they’ve gained from this platform. The concept is to apply easy navigation, clear direction, and an understanding of timeline to ensure every user is as satisfied as possible.
Business Requirements:
The MVP must be something that our client can launch to the App Store and Google Play Store so users can start downloading it and using it. There are more features that will be included as time goes on, but the MVP needed to be something that users could use immediately to track all information and be satisfied with the process.
Much of the work was done before I joined the project, but I jumped into it and went straight into visual designs, creating wireframes using Adobe XD, and working with the client to ensure we hit all business requirements. Some requirements changed as they were building the backend of this product, but we worked together to create the best product possible.
Ideation
The next step in this process was to start wireframing and coming up with ideas about how to solve our users’ problems based on the original design scheme and the designs that were already approved. I specifically used Figma to ideate on new solutions and Adobe XD to wireframe.
Wireframes
There were many features attached to our project, but the main categories were:
Profile Screens
Vehicle Information Screens
Reward Screens
Visual Design
Design
The color scheme we went with looks like this. We used their brand’s colors to ensure everyone felt:
Supported
Informed
Innovative
Like you’re in an exclusive club
Refined
Typography
Moving into Typography, I utilized their existing library to select the best choice possible. I utilized one of the logos that their brand was currently using and blended it with a few different fonts to give the best experience possible to the user. I wanted to make sure everything was very readable, that the font was recognizable, and that there was a specific use for each font and sizing. Moving forward with this information, we took steps into creating a full clickable prototype.
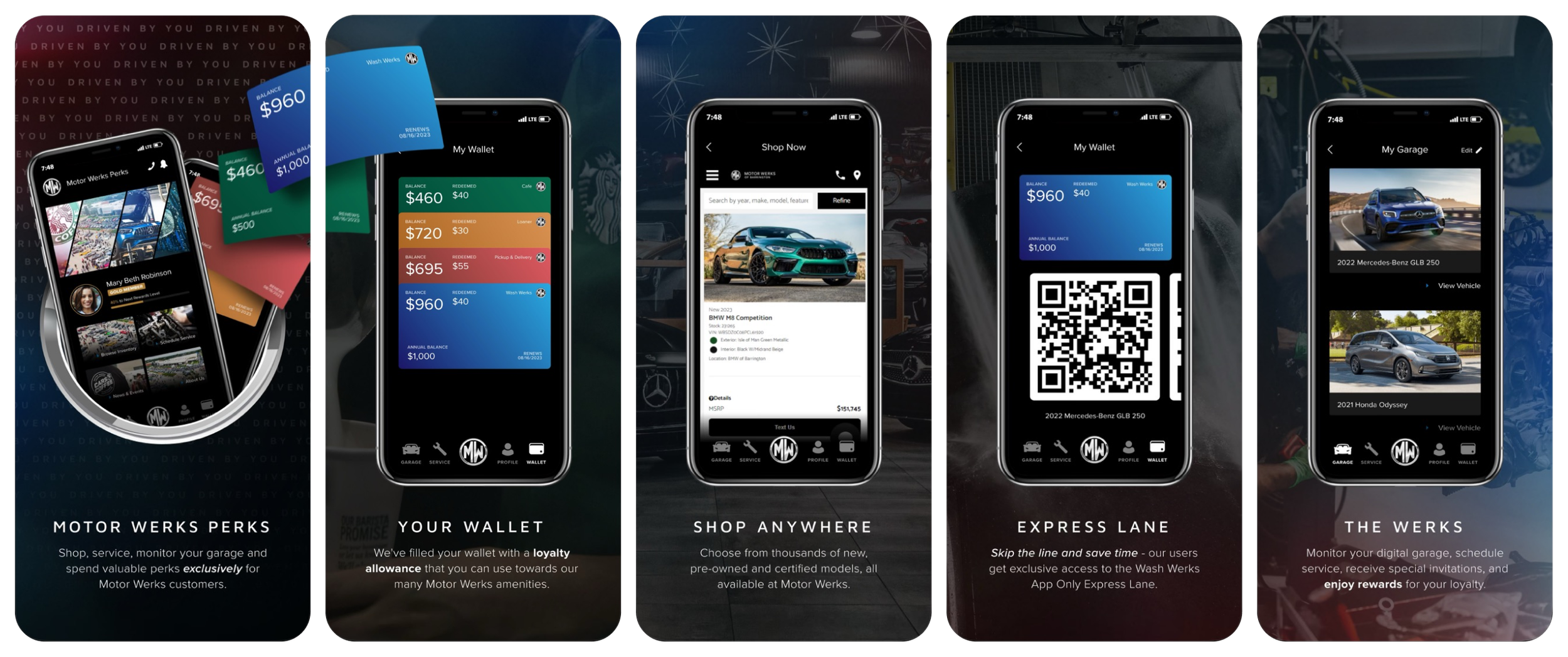
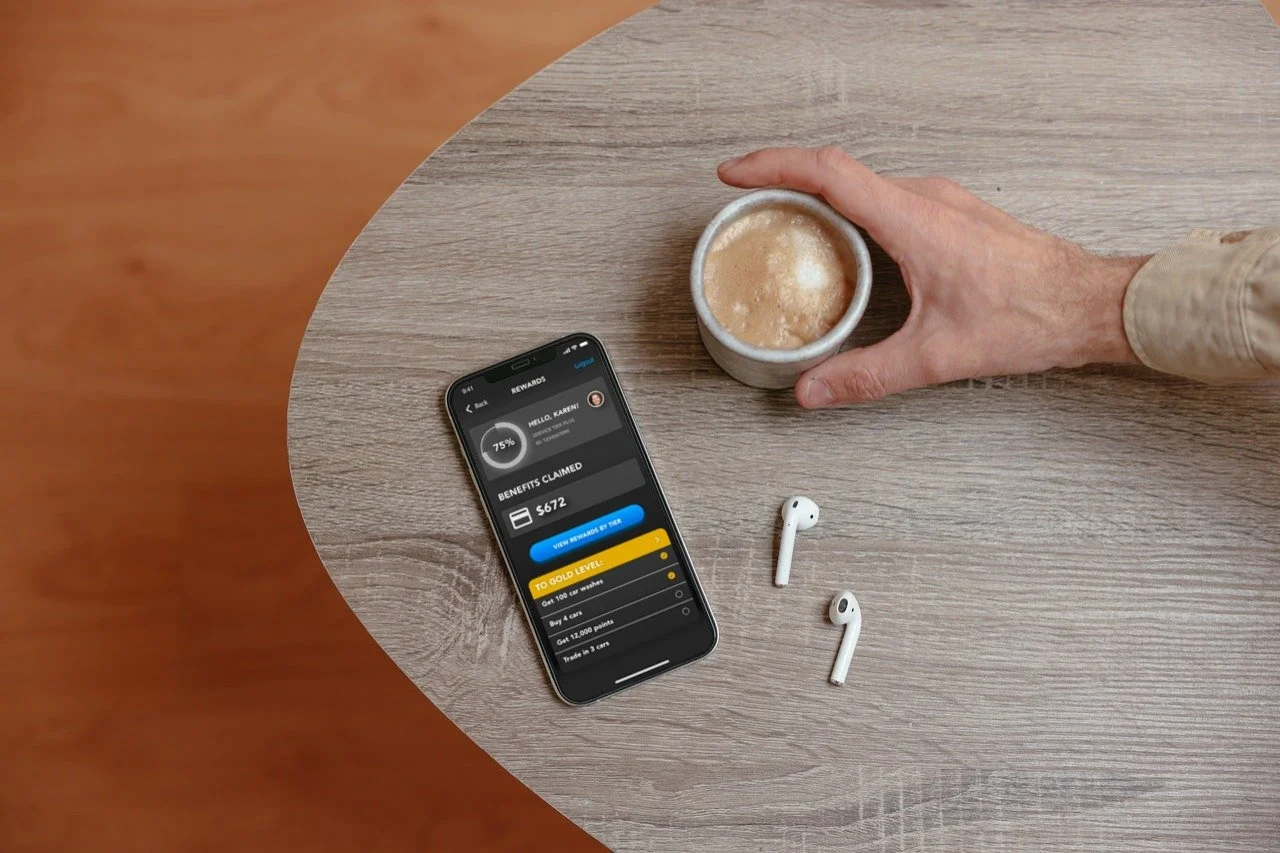
Mockups
Once the prototype was finalized, I worked hand in hand with the engineers and product owners to ensure a smooth launch. Here were a few quick mockups we made for the app store and as a proof of concept to see how it would look in the hands of users.
Success?
This was the first time I put an app in the app store and it was a really cool experience. So far, the client has been really happy with the work we did as a team and I am really proud of the product we ended up with.
Users have started to download this and there have been a couple reviews, which is really cool to see. However, there are not enough to really depend on or to use for information at this time.
Looking forward to learning more as time goes on!
Conclusions and Future Recommendations
There is a lot more that can be done with this product, so I wanted to highlight a few more ideas I had moving forward:
Adding a way to buy a car or schedule more than a routine service
Share and link other accounts with yours so you can share rewards with others
Build a community feature where people can applaud you for reaching new tiers, buying new cars, etc.
Personal Findings
For this project specifically, I learned so much. It was my first time putting an app on the app store and it was something that really made me proud. I saw the end of the product lifecycle and it really made me proud to see it on my phone. I learned so much from completing the design someone else started and bringing it to the app store, I’m excited for what’s next!